Post Indexing
Top 20 CSS Selectors
In this article I am giving you some short codes, tags and attributes about CSS languages, so you must sure to subscribe to our YouTube channel where you will get all of the videos related to CSS web designing and if you need any type of code attribute and tags then you just check out the heading tag and after that you can check out the button tag where you will get all of the files which are necessary for your website I hope our website mistersingh1000 Web Developer helps you to build any type of website.
What is CSS
Types of CSS?
#1- CSS Selectors
#2 – CSS Fonts

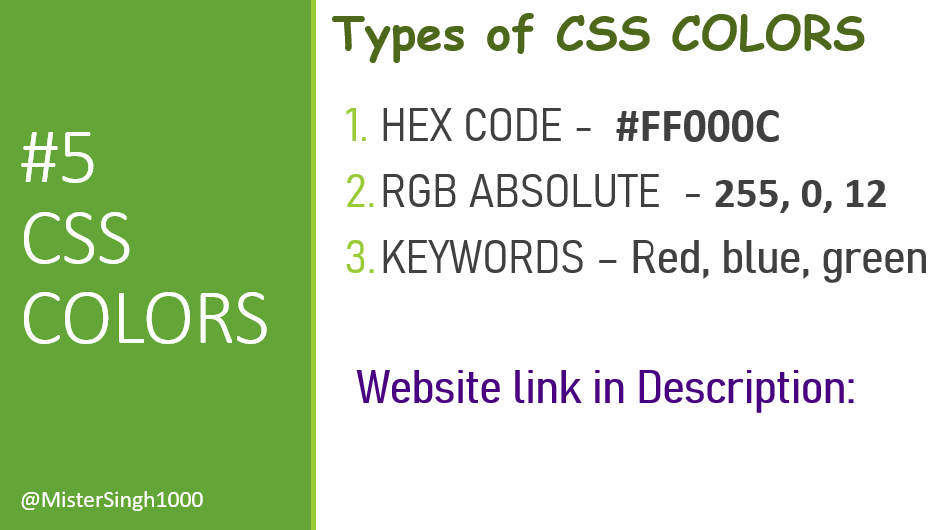
#3- CSS COLORS
#4 – Css Background Image

#5 – Css Float (Left, right, Clear)

#6- CSS Style button and Link

#7- CSS Navigation Menu

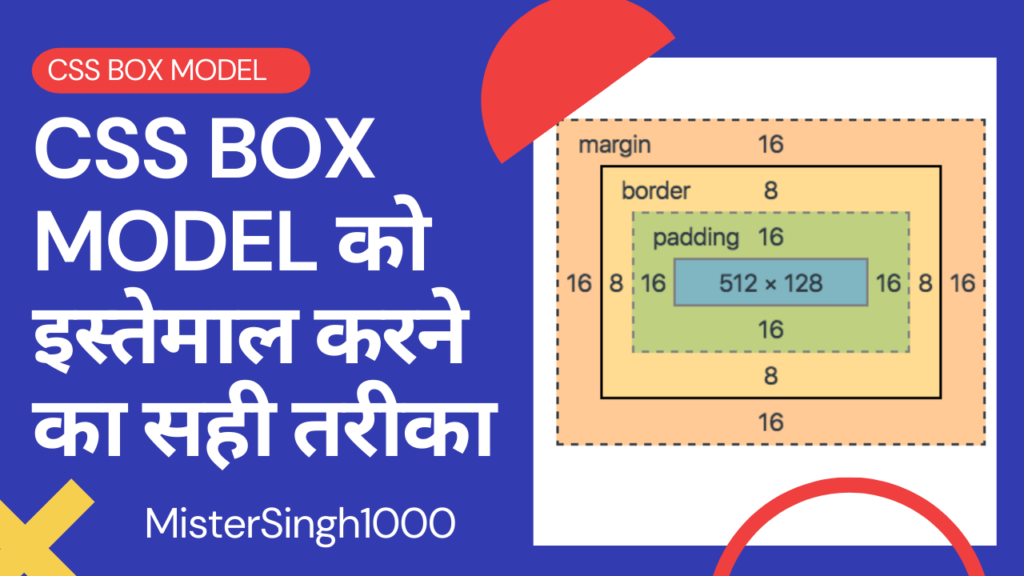
#8 – CSS BOX MODEL
#9 – CSS DISPLAY PROPERTIES
#10 – CSS POSITION

#11- CSS FLEX BOX

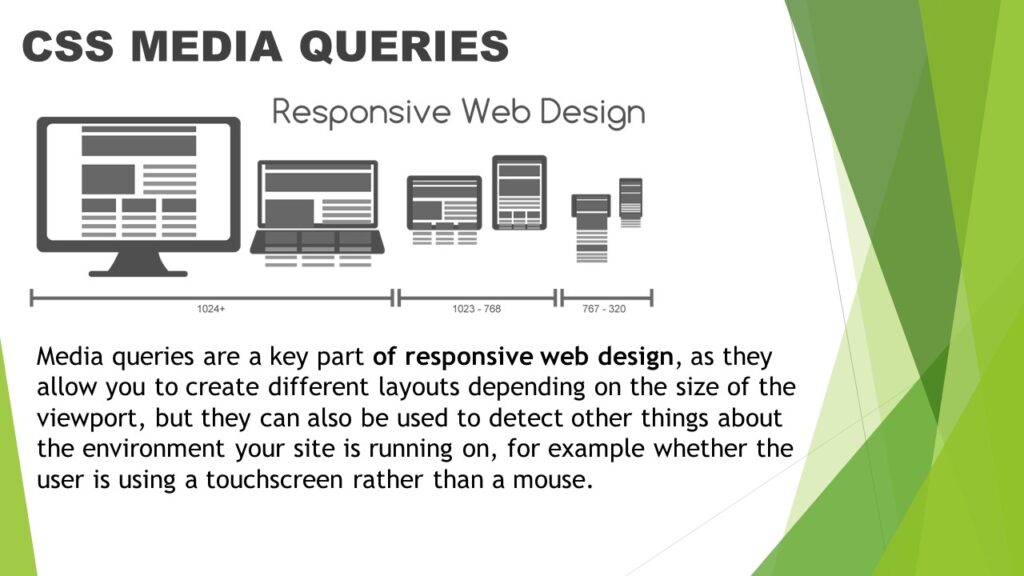
#12- CSS MEDIA QUERIES

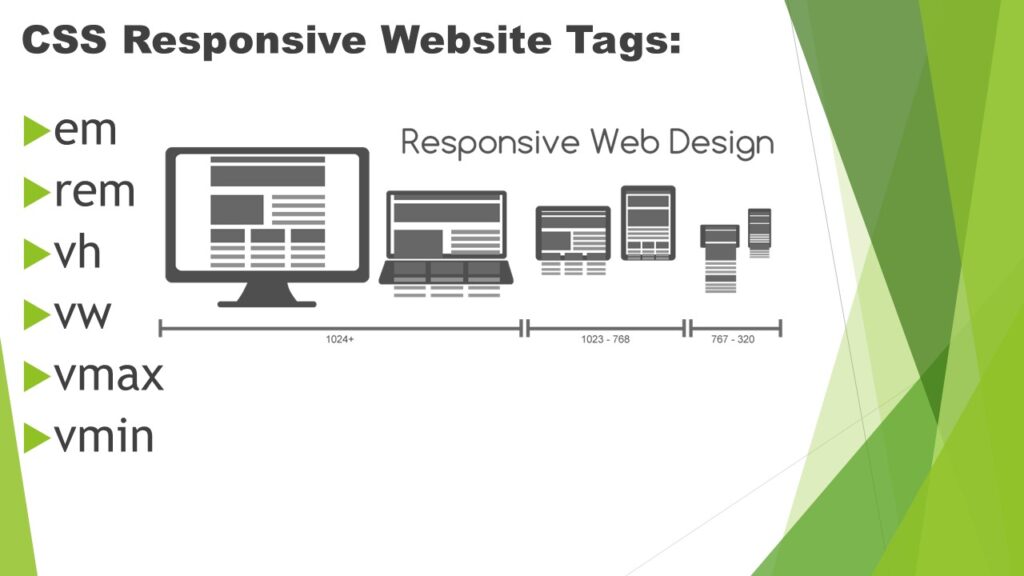
#13- CSS RESPONSIVE WEBSITE

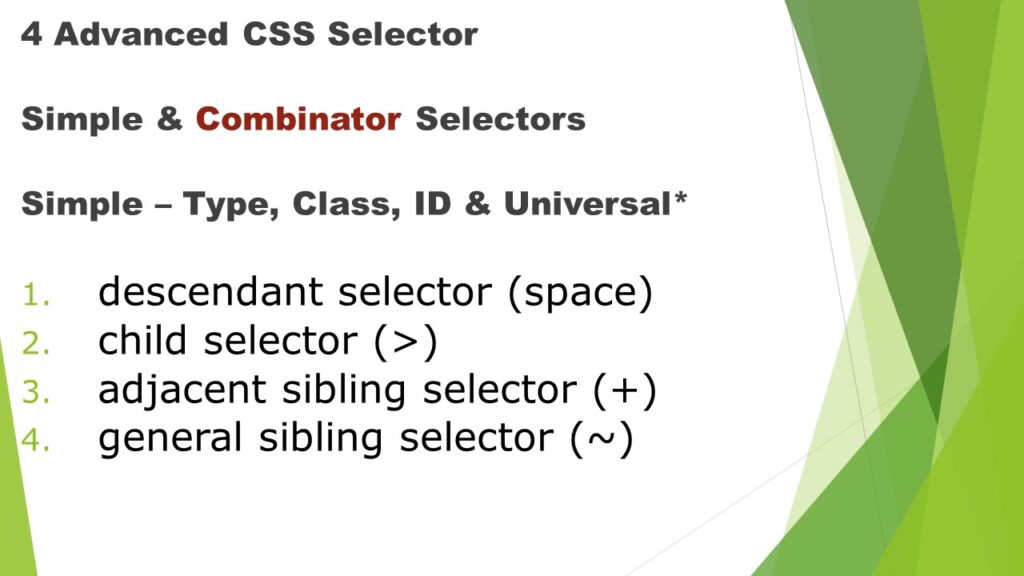
#14- CSS Advanced Selectors

#15 – CSS BOX SHADOW