Post Indexing
What is Inline Element?
Inline elements are those elements which can come in a single row, but it is not compulsory you can add only one single inline, you can add multiple 1-50 elements in one line. It covers space as it require, as block elements covers full line width.
Examples of inline elements:
<a>
<strong> , <em> , <b> , <i> , <q>, <mark>
<span>
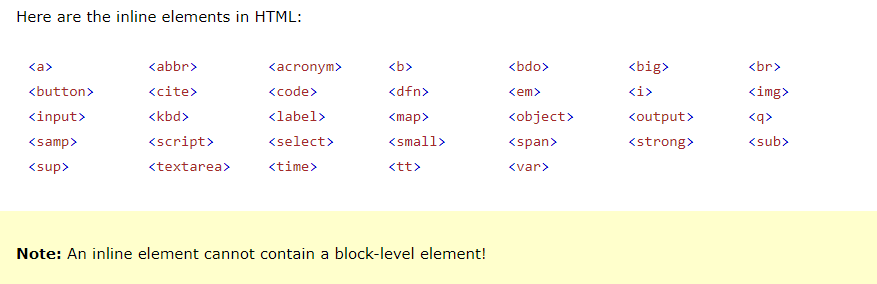
Examples of Inline Elements


What is Block Element?
A block-level element always starts on a new line as you use heading, paragraph or any other element or attribute. A block-level element always takes up the full space in one line. you can not add second or third element into same line.
Examples:
Block elements appear on the screen as if they have a line break before and after them. For example, the <p>, </p><h1>, </h1><h2>, </h2><h3>, </h3><h4>, </h4><h5>, </h5><h6>, <ul>, <ol>, <dl>, <pre>, <hr>, <blockquote>, and <address> elements are all block level elements.</address></blockquote></pre></dl></ol></ul></h6>Examples of Block Elements

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline and block elements</title>
<link rel="stylesheet" href="money/h23.css">
</head>
<body>
<h2>This is the Block element</h2> <h2>This is the 2nd block</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nam dolorum perspiciatis corrupti, necessitatibus corporis ex.</p> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati, excepturi.</p>
<span>This is inline elements</span> <span>This is 2nd block</span><strong>This is bold text</strong>
</body>
</html>
Output of Above Code:
Inline and block elements
This is the Block element
This is the 2nd block
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nam dolorum perspiciatis corrupti, necessitatibus corporis ex.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati, excepturi. This is inline elements This is 2nd blockThis is bold text
convert html entities,html entities in hindi,how to use html entities,html,html tutorial,entities,html entity,learn html entities,html entities hindi,html entities to display reserved characters,html entities example,what are html entities,html entities reference,html entities important,html entities tags,tags for html entities,how to create the html entities symbols,why use html entities,how to use the html entities,html entities tag tutorials,html entities tag,html entities tutorial,html tutorial for beginners,special characters,html elements,html5 entities


